본 포스트는 JS(TS)로 캐릭터 모션 구현에 대한 게시글입니다.
😮 구현 방법
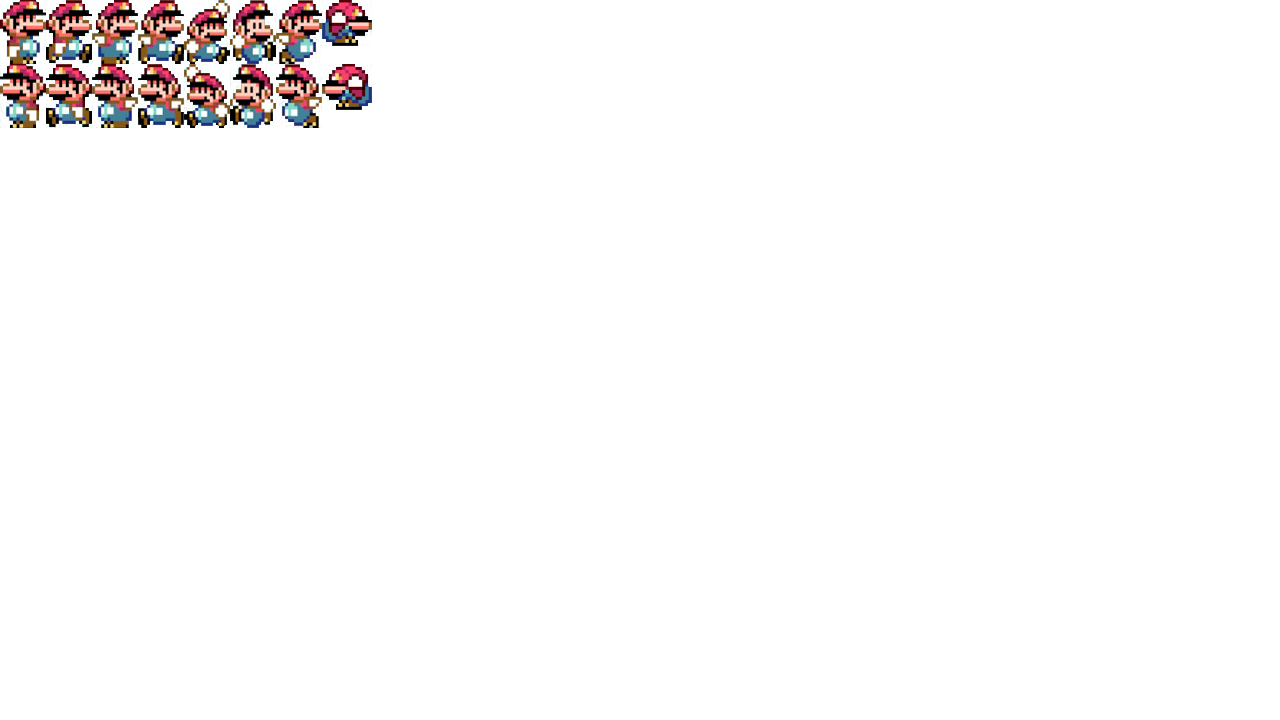
1. 캐릭터 이미지 스프라이트 제작
블럭 이미지 스프라이트에서 처럼 슈퍼 마리오 메이커 2에서 이미지를 얻어서 제작했습니다.
 블럭 이미지 스프라이트 ( 가로 46px, 세로 64px ( 움크린 이미지: 46px, 46px ) )
블럭 이미지 스프라이트 ( 가로 46px, 세로 64px ( 움크린 이미지: 46px, 46px ) )
2. 각 상황별 모션
- 서 있기
- 걷기
- 달리기 중 서 있기
- 달리기
- 점프 ( 상승 )
- 점프 ( 하강 )
- 달리기 점프 ( 상승, 하강 )
- 엎드리기
각 상황에 맞게 아래의 맵핑 테이블을 이용해서 동작을 적용했습니다.
예를 들어서 1초 이상 같은 방향키를 누른다면 걷기 모션에서 달리기 모션, 달리기 중 점프한다면 달리기 점프 모션, 점프의 상승 중에는 상승 모션, 하강 중에는 하강 모션 등을 렌더링하도록 코드를 구현했습니다.
실제 코드량이 너무 많아서 깃헙 링크로 대체하겠습니다.
- 맵핑 테이블
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
export const marioKeycode = {
// 스프라이트에서 작은 마리오 크기
sWidth: 46,
sHeight: 64,
// 엎드린 마리오 크기
crawlHeight: 46,
// 마리오 이미지 y위치
right: 0,
left: 64,
// 마리오 이미지 x위치
stand: 0,
walk: 1,
runStand: 2,
run: 3,
jumpUp: 4,
JumpDown: 5,
jumpRun: 6,
crawl: 7,
};
😶 마무리
실제로 각 상황을 구현하다 보니 서로 다른 상황에 각자에게 영향을 미쳐서 충돌이 나는 경우가 많았습니다.
예를 들면 엎드려서 점프하는 경우 엎드리면 마리오 크기가 줄어들고 점프하면 점프 모션이 보이는 상황이 충돌해서 점프모션에 마리오가 반만 렌더링 되는 경우, 걷는 중에만 가속이 붙어야 하는데 점프 중에 가속이 붙는 경우 등의 많은 충돌이 발생해서 각자 예외 처리를 하느라 고생했습니다.
각 상황을 포스트로 정리하려면 모든 코드를 보여주면서 원인을 설명하고 해결 방법을 설명해야하는 데 그러기에는 코드양이 너무 많고 이해하는데 시간이 걸리기 때문에 비효율적이라고 생각해서 문제에 대한 해결법을 따로 포스팅하지는 않겠습니다.
