해당 포스트는
JavaScript의 데이터 타입과 그 동작 방식에 대한 포스트입니다.
모든 내용은 해당 영상에서 가져와 정리한 내용이기 때문에 해당 영상을 보시는 것을 추천드립니다.
데이터 타입
JavaScript의 데이터 타입은 크게 원시 타입과 참조 타입이 있습니다.
원시 타입 7가지를 제외하고 모두 참조 타입입니다.
( string, number, boolean, null, undefined, symbol, bigint를 제외한 모든 타입은 참조 타입 )
( function, array, object, Dete, RegExp 등등 )
그렇다면 원시 타입과 참조 타입을 구분하는 기준이 무엇이고 어떤 차이가 있을까요?
아래에서 자세히 살펴보겠습니다.
1. 원시 타입
원시 타입은 기본적으로 불변입니다.
값 자체가 변할 수 없다는 의미죠.
그런데 이상하다고 느껴질 수 있습니다.
아래 코드처럼 값을 원하는 대로 바꿀 수 있는데 말이죠.
1
2
let v = 10;
v = 20;
사실 위 코드는 값 자체를 바꾸는 코드가 아닌 변수가 가리키는 주소를 바꾸는 코드입니다.
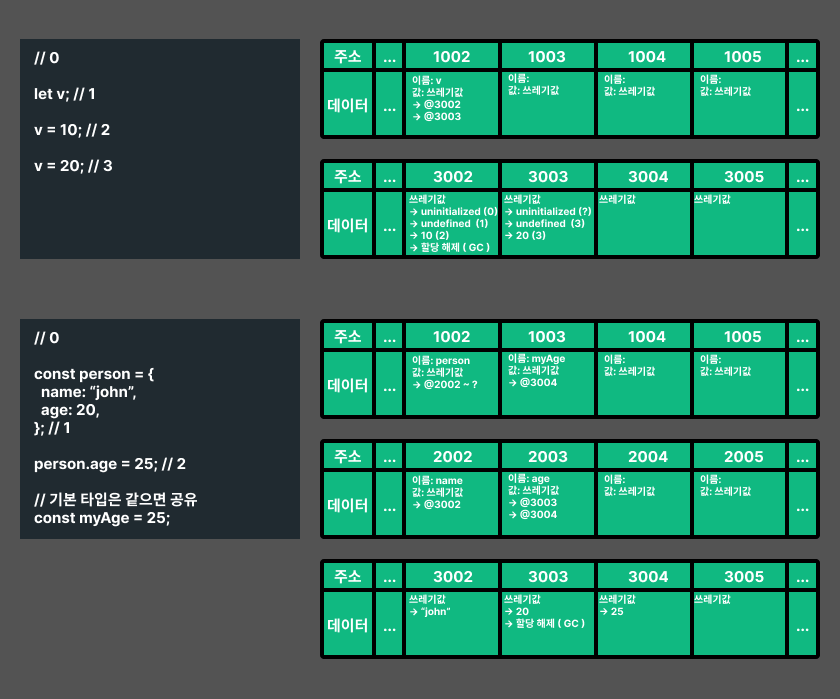
 원시 타입 메모리
원시 타입 메모리
위의 이미지처럼 v라는 이름을 갖는 메모리에 바로 10이라는 값을 넣는 것이 아닌 다른 메모리의 주소를 넣습니다.
그리고 v = 20;이 실행되면 기존 메모리(3002)의 값을 변화하는 것이 아닌 새로운 메모리(3003)에 값(20)을 할당하고 변수명으로 등록된 메모리(1002)에는 새로운 값을 할당한 메모리 주소(3003)로 바꿉니다.
그래서 원시 타입을 불변한 값이라고 부릅니다.
3002에 저장된 10이라는 값을 자체는 절대 변하지 않으니까요.
현재 포스트의 주제와는 벗어나지만 GC에 대해서도 살펴보겠습니다.
GC는 가비지 컬렉터로 메모리에서 참조할 수 없는 값을 모두 할당 해제시킵니다.
위 이미지 기준으로 3002는 코드상으로 접근할 수 있는 방법이 없습니다.
따라서 GC가 알아서 할당 해제시킵니다.
이 부분은 JS로는 컨트롤할 수 없고 자동으로 처리합니다.
2. 참조 타입
참조 타입은 변경이 가능합니다.
엄밀히 말하면 주소가 변경이 가능한 것이죠.
1
2
3
4
5
6
7
8
9
10
const person = {
name: "john",
age: 20,
};
person.age = 25;
// person = {}; // Error
const myAge = 25;
// myAge = 30; // Error
위 코드를 보면 이상하게 느낄 수 있습니다.
const는 분명 수정이 불가능한데 person.age = 25;처럼 변경을 시키죠.
이 이유는 const는 재할당 금지 키워드 즉, 등록된 주소 자체의 변경을 불가능하게 하기 때문입니다.
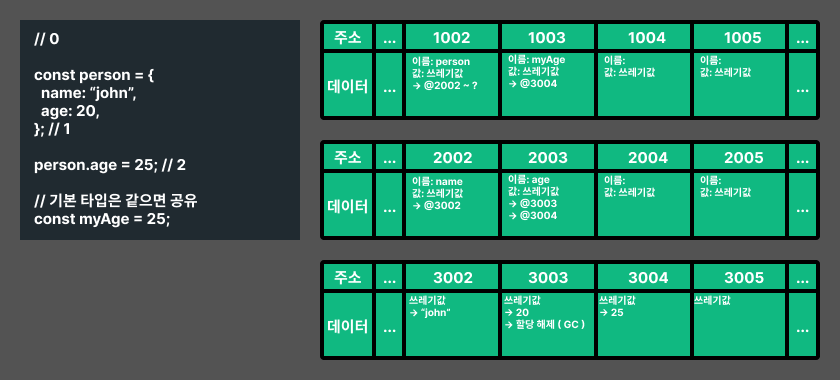
 참조 타입 메모리
참조 타입 메모리
위의 이미지를 보면 원시 타입과는 조금 다르게 저장됩니다.
- 참조 타입의 주소들을 저장하고 변수명으로 등록
- 참조 타입의 주소들에 해당하는 각각의 원시 값을 다른 메모리에 저장
- 저장한 각 원시 값의 주소를 저장
뭔가 글로 설명하기가 굉장히 난해하네요.
정리하자면 객체의 주소를 저장하는 메모리(1002) -> 원시 값의 주소를 저장하는 메모리(2003) -> 원시값이 저장된 메모리(3003)로 저장되고 사용된다는 의미입니다.
따라서 person.age = 25;같은 경우는 1002의 내부 값(2002)을 바꾸는 것이 아닌 2003의 내부의 값(3003 -> 3004)을 바꾸기 때문에 객체를 같은 주소를 공유해서 사용하면 한쪽에서 바꿔도 다른 것이 바꿔지는 것입니다.
그리고 또 볼만한 점은 person.age와 myAge 모두 25를 갖습니다.
따라서 3004번에 25라는 값을 넣고 해당 메모리 주소(3004)를 1003과 2003에서 공유해서 사용합니다.
메모리 낭비를 줄이고 비교를 편하게 하기 위해서라고 합니다.
현재는 25 같은 비교적 적은 메모리를 차지하는 값이 들어가 있지만 큰 값이 중복돼서 여러 개 들어간다면 각각 따로 만들면 더 심한 낭비가 생깁니다.
따라서 원시형은 값이 같으면 메모리를 공유하고 다른 값은 다른 메모리에 생성하며, 해당 메모리의 값을 변화시키지 않습니다.