본 포스트는 JS(TS)로 만든 웹 게임에 대한 포스팅입니다.
각 기능의 구현 방식에 대해서는 마지막 마무리 게시글에서 작성하겠습니다.
충돌 처리 매니저 클래스 구현
이전에 구현 방식은 플레이어를 기준으로 충돌 처리 메서드를 만들어서 충돌 처리를 했습니다.
“플레이어와 블록”, “플레이어와 적” 이렇게 구현하는 데는 별 문제가 없었지만 적과 블록의 충돌을 구현하는 데는 사소한 문제가 생겼습니다.
이 충돌에 대해서 생각해보면 본인이 플레이를 한다면 플레이어 입장에서 충돌한다/당한다를 구분하는게 일반적이지만 개발자 입장에서 생각해보면 플레이어가 중심이 아닐 수 있습니다.
적의 입장에서 보면 적과 블록이 충돌하는 것이지만 블록의 입장에서 보면 블록은 가만히 있는데 적이 와서 충돌하는 것입니다.
결론은 충돌 처리에 대한 메서드는 블록, 적, 플레이어 어디에 있어도 이상하지 않아서 구현 위치가 애매하다는 것입니다.
따라서 이런 애매한 부분을 해결하기 위해서 충돌 처리를 전담으로 할 매니저를 구현했습니다.
1. 충돌 처리 매니저가 하는 일
- 캐릭터와 블록
- 플레이어와 적 ( 충돌 방향에 따라 적을 죽이거나 플레이어가 죽음 )
- 적과 적
- 플레이어와 맵
- 적들과 맵
CollisionManager의 깃헙링크
맵 매니저 클래스 구현
여러 가지 매니저를 만든 김에 코드의 통일성을 위해서 맵을 위한 매니저를 만들었습니다.
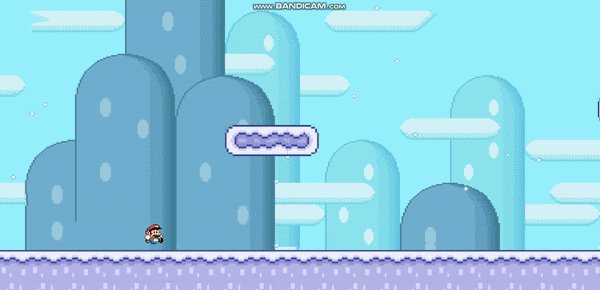
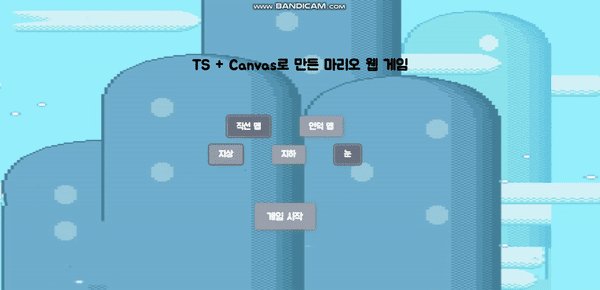
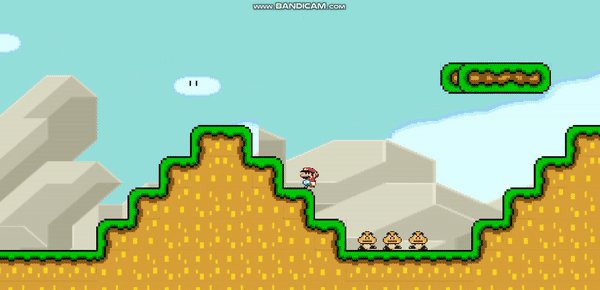
현재 맵은 두 가지 종류로 직선맵과 언덕맵이 있습니다.
그리고 맵의 종류로는 지상, 지하, 눈맵이 있습니다.
맵의 모양(직선, 언덕)은 형태가 고정이지만 추가적으로 상단에 올라갈 수 있는 블록을 랜덤한 위치에 추가하도록 구현했습니다.


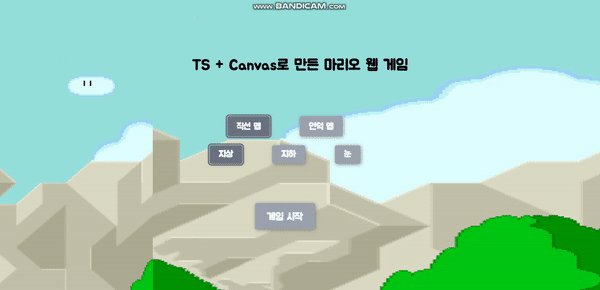
게임 매니저 클래스 구현
게임의 시작/종료 UI의 구현에 대해 생각해보니 기존 방식으로는 구현하기 힘들다는 결론을 내렸습니다.
기존 작동 방식은 배경, 블록, 플레이어, 적 모두 따로 동작하면서 렌더링하도록 구현했습니다.
따라서 게임을 시작하면 바로 배경, 블록, 플레이어, 적을 렌더링하고 키보드에 의해 입력을 받습니다.
게임의 전체의 흐름을 관리하기 위해서 이렇게 따로따로 나눠서 구현하지 말고 게임의 총 관리 역할을 하는 하나의 클래스를 만들어서 해당 클래스에서 게임의 모든 것을 관리하도록 하는 것이 더 관리하기 쉽다고 생각해서 GameManager를 만들었습니다.
MapManager의 깃헙 링크입니다.
1. 게임 매니저의 실행 흐름
- 초기 실행 시 게임 시작
UI를 구성한다. ( 맵 상태/타입 선택 및 게임시작 ) - 맵 타입/상태를 입력 받는다. ( by button )
- 게임 시작을 누르면 선택된 맵 구성으로 블록, 캐릭터, 적을 생성하고 렌더링한다.
- 캐릭터가 죽는다면 다시 게임 시작
UI로 돌아간다.